もっと配信画面を派手にして盛り上げたい!|StreamElements(ストリームエレメンツ)の活用方法解説!

こんにちわ!Twitchでゲーム配信をしているどっとこむです!
ゲーム配信をしていると日々『どうしたらもっと配信を盛り上げられるのかな?』と考えます。
特にTwitchでは、チャンネルフォローの他にビッツやサブスク加入、Raidやホストなど
配信中に様々なイベント事が起こります。
過去にそういったイベント事が起こった際に派手な演出をする記事を書きましたが、今回はそれにさらに派手さを追加した演出方法を解説していきます!
過去紹介した演出記事はコチラ
→ Twitchで!soコマンドを使ってリスナーに仲間を紹介する方法
→ 【Twitch】!soを強化! シャウトアウトした時に対象者のクリップをランダムで再生する方法
StreamElements(ストリームエレメンツ)を活用!
さて、前置きでお話した『配信に派手な演出を追加する方法』として今回ピックしたのが
StreamElements(ストリームエレメンツ)というツールです!

StreamElementsは、ライブ配信にさまざまな機能を追加できるWEBツールで、数多くの配信者(ストリーマー)に利用されている
人気ツールです!
例えばStreamlabs(ストリームラボス)のようにフォロー等のアラート設定ができたり、Nightbotのようにセキュリティ強化やコメント欄へのコマンド設定なども対応しており、その他にも配信画面に独自性を持たせる「オーバーレイ設定」に対応していたり、更には配信レポートの記録まで無料で対応しており
対応する配信プラットフォームもTwitch・YouTube・FaceBookとあり、まだまだ増える予感しかしません!
まさに神ツール!と勝手に呼んでいますw
しかし僕の場合、そんな多岐に対応した神ツールをほんの一部の機能しか活用していないのですが、その理由も兼ねて説明していきます。
筆者の活用方法
上記で多くの機能を持ち合わせた神ツールと説明しましたが、実は僕は現状
1つしか機能を導入していません!
理由としては2つあります。
理由その1
過去記事でも紹介している!so(シャウトアウト)のカスタムコマンドがStreamElementsで作動しないからNightbotに依存している
理由その2
先にStreamlabsでアラート等を設定してしまっていたことと、配信のエンドロールはStreamElementsに対応していないから
この2点になります。
正直エンドロールは無くても配信に大きな支障は出ないし、アラート機能についてはStreamlabsのものは多くの配信者が使っているため、少し違う演出をしたい場合はStreamElementsで設定した方が機能を一括管理できます。
また、!soコマンドについてももしかしたらStreamElementsに独自のコマンドがあるのかもしれませんが、僕はそこまでたどり着いていないので現状は1つしかStreamElementsの機能を導入していない。ということになります。
このあたりに関しては配信者それぞれの考え方があるかと思いますので、追々統一設定をしていくのはアリよりのアリだと考えています!
※僕もエンドロール以外はStreamlabsで設定しているものをStreamElementsに統一しようか考えてます。考えてはいます。
ただ、僕がStreamElementsで唯一導入している機能はフォローやサブスク・Raidなどイベントが起こった際にとても派手な演出をしてくれて、かつこの機能はStreamElements独自の機能になるので、是非導入することをオススメします!!!
StreamElements独自機能『Kappagen』でイベントを派手に演出する方法!
フォローやサブスク・Raid等イベントとは、リスナーさんが配信に対して何かアクションをしてくれるということです。
配信者としてはとても嬉しい事なので、派手に演出して嬉しい気持ちを表現したいと思いますよね!
そんな時に役に立つのがStreamElementsのKappagenという機能です。
翻訳してもよくわからないので、僕は勝手にエモートシャワーと呼んでいますw

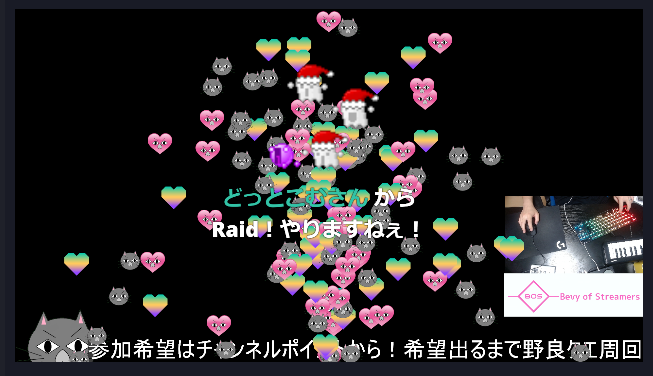
上記の画像は、配信中にRaidが来たことを仮定して撮影したものです。
Raidが来たというStreamlabsのアラートと共に、大量のスタンプが下から溢れるという演出が起こっています。
Kappagenとはこういったスタンプが大量発生するイベントで、溢れるスタンプは種類を選択でき、溢れ方もパターンが様々選択できます!
スタンプが溢れるからシャワーとか噴水とか呼ばれたりしますが、呼び方は自由なので自分の感性に従いましょうw
この機能が発動すると、画面上がとても愉快になりますので場が一気に盛り上がります!
では、早速導入方法を解説していきます!
StreamElementsとTwitchと連携する方法
まずはStreamElementsとTwitchを連携する必要があります。
※僕はTwitch配信者になるのでTwitchにて説明していきますが、他プラットフォームでもほぼ方法は同じです。
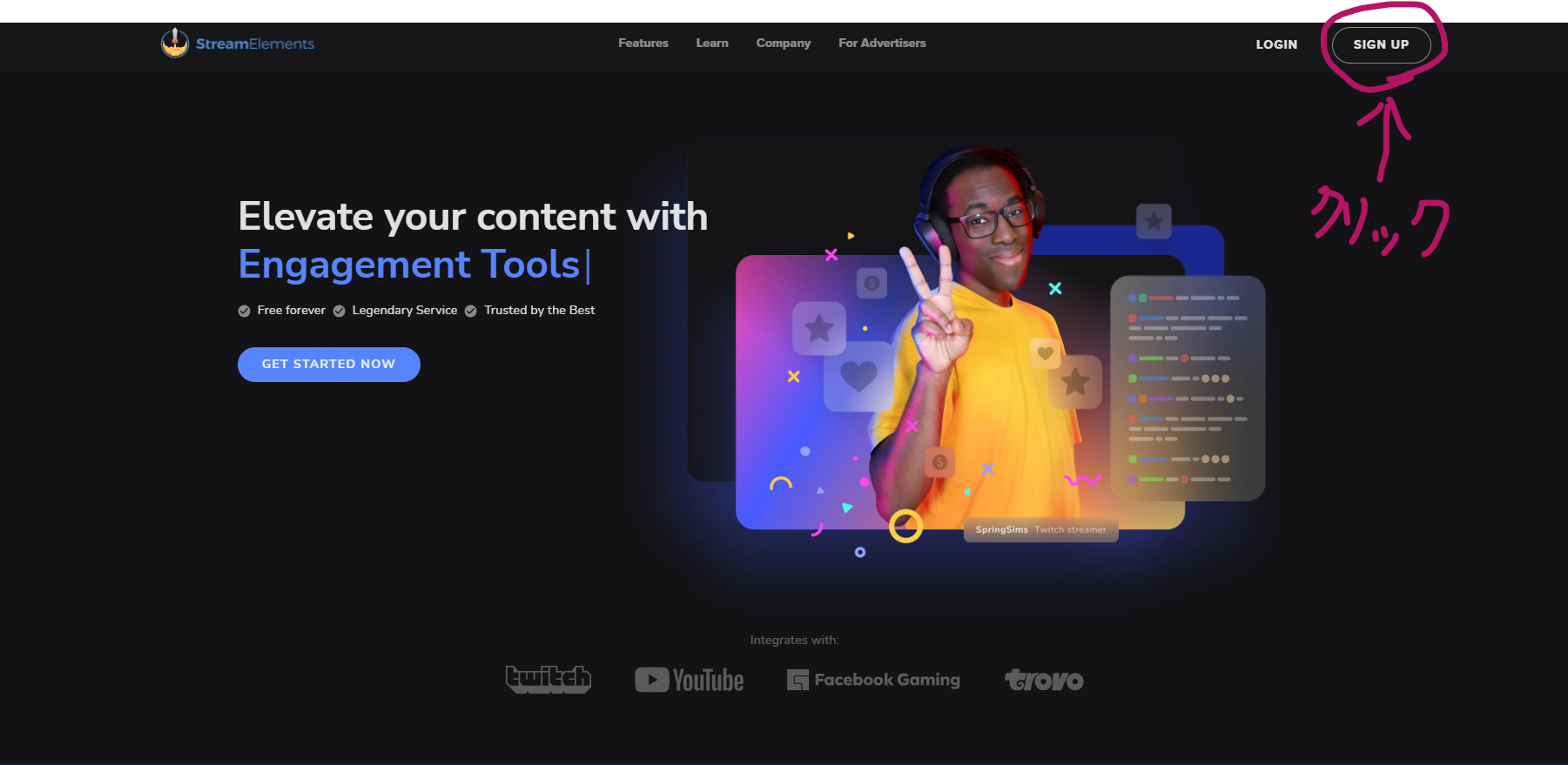
①URLからStreamElementsを開き、右上の『Sign UP』をクリック

②今回はTwitchを選択しログインする
※この時、『許可』等の選択があった場合は『許可』をクリックしてください。


はい。以上です!
めちゃくちゃ簡単!これで連携は完了しましたw
どんどん行きましょう!
次はKappagenの導入方法に移っていきますよ!
ちなみにこれから設定する方法は、アラート設定やオーバーレイを設定する際も同じ場所で一括設定できるので是非応用してください!
StreamElementsでKappagen(スタンプシャワー)を設定する方法
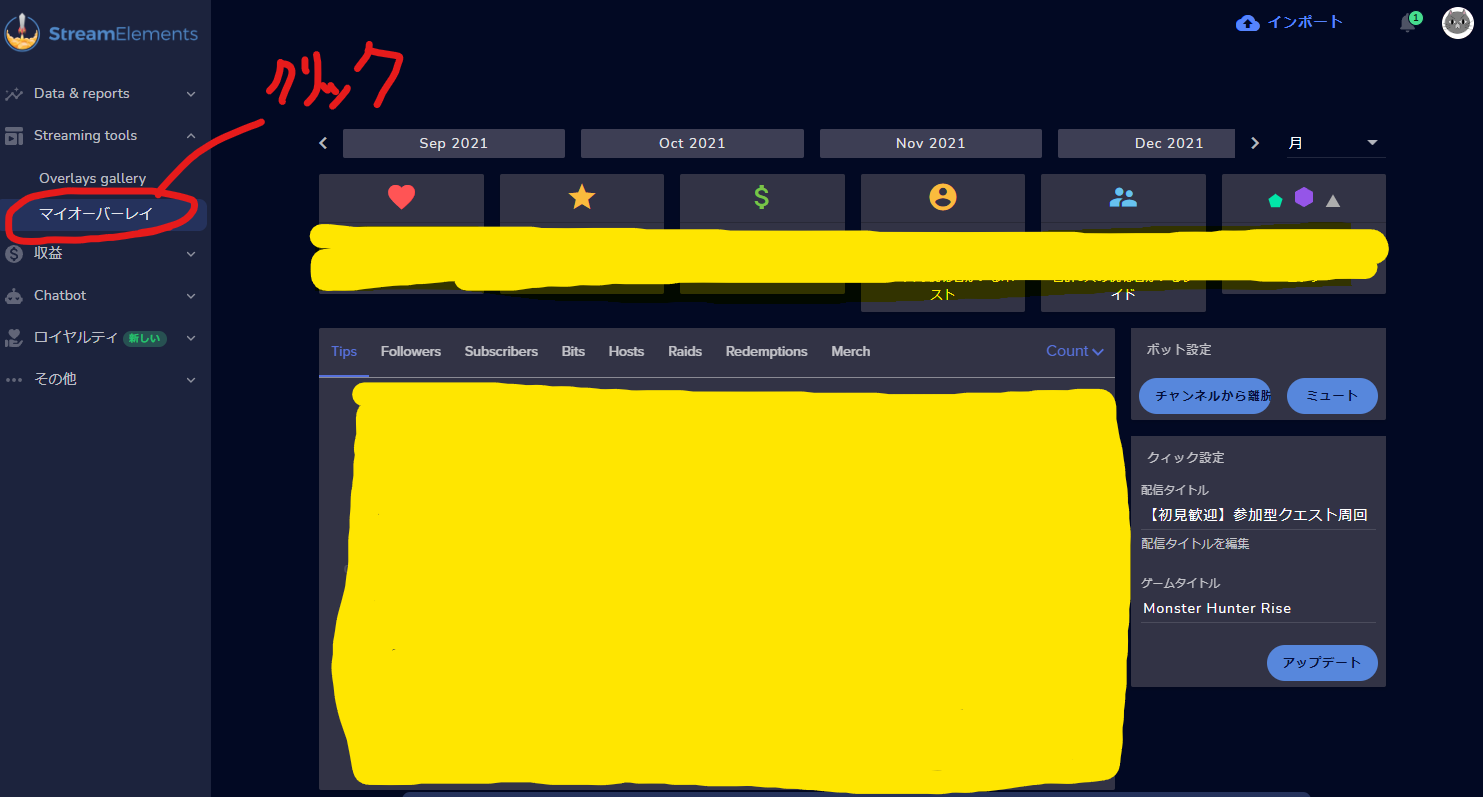
StreamElementsにログインすると以下のような画面になりますので、右上のアイコンが自分のTwitchアカウントと同じものか確認をし
左欄にある「Streaming tools」から「マイオーバーレイ」をクリックします。
※めちゃくちゃ個人情報だったので黄色マーカーでモザイク多くなりましたゴメンナサイ

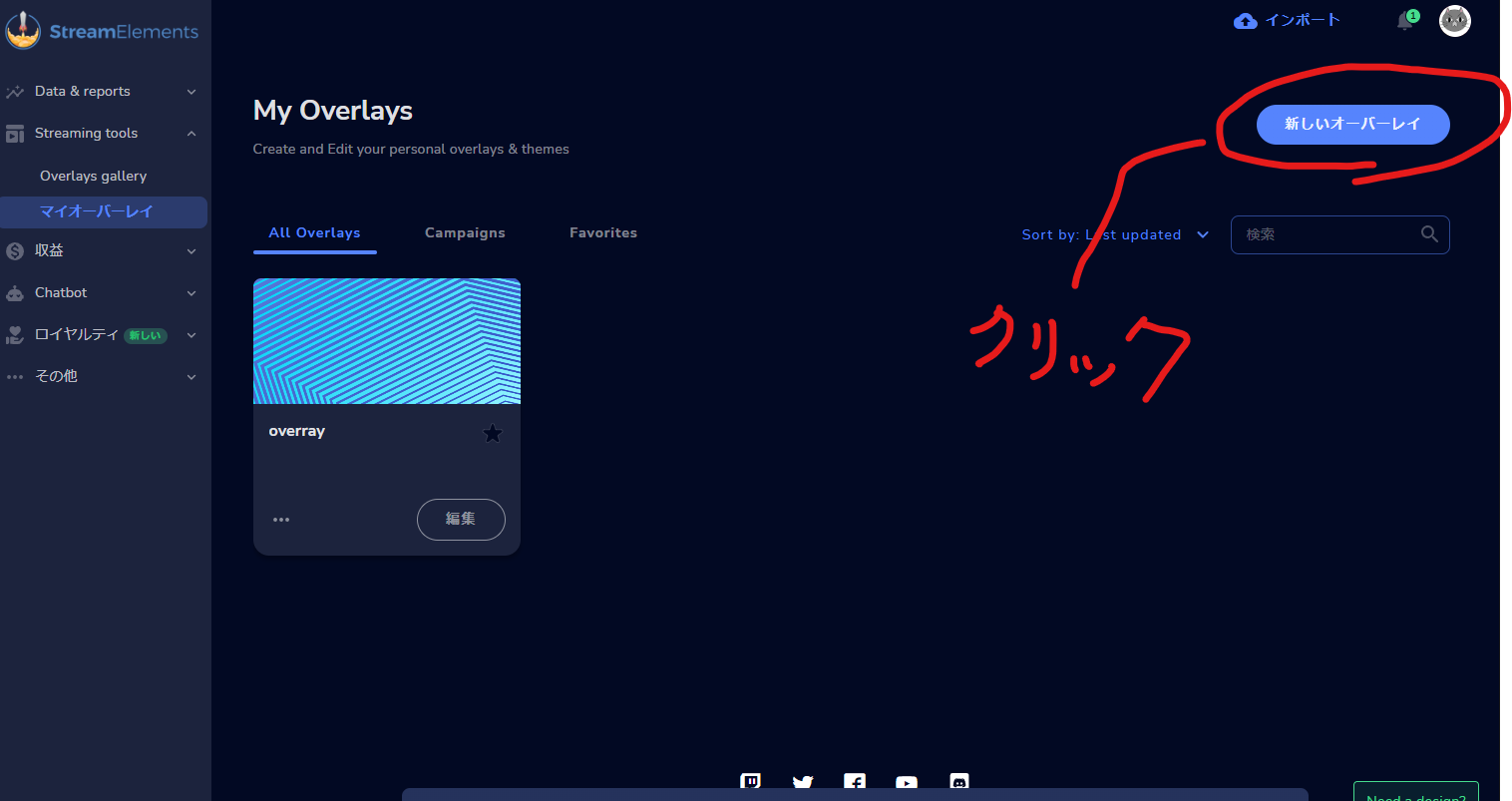
マイオーバーレイを開くと以下のような画面になりますので、右上にある『新しいオーバーレイ』をクリックします。

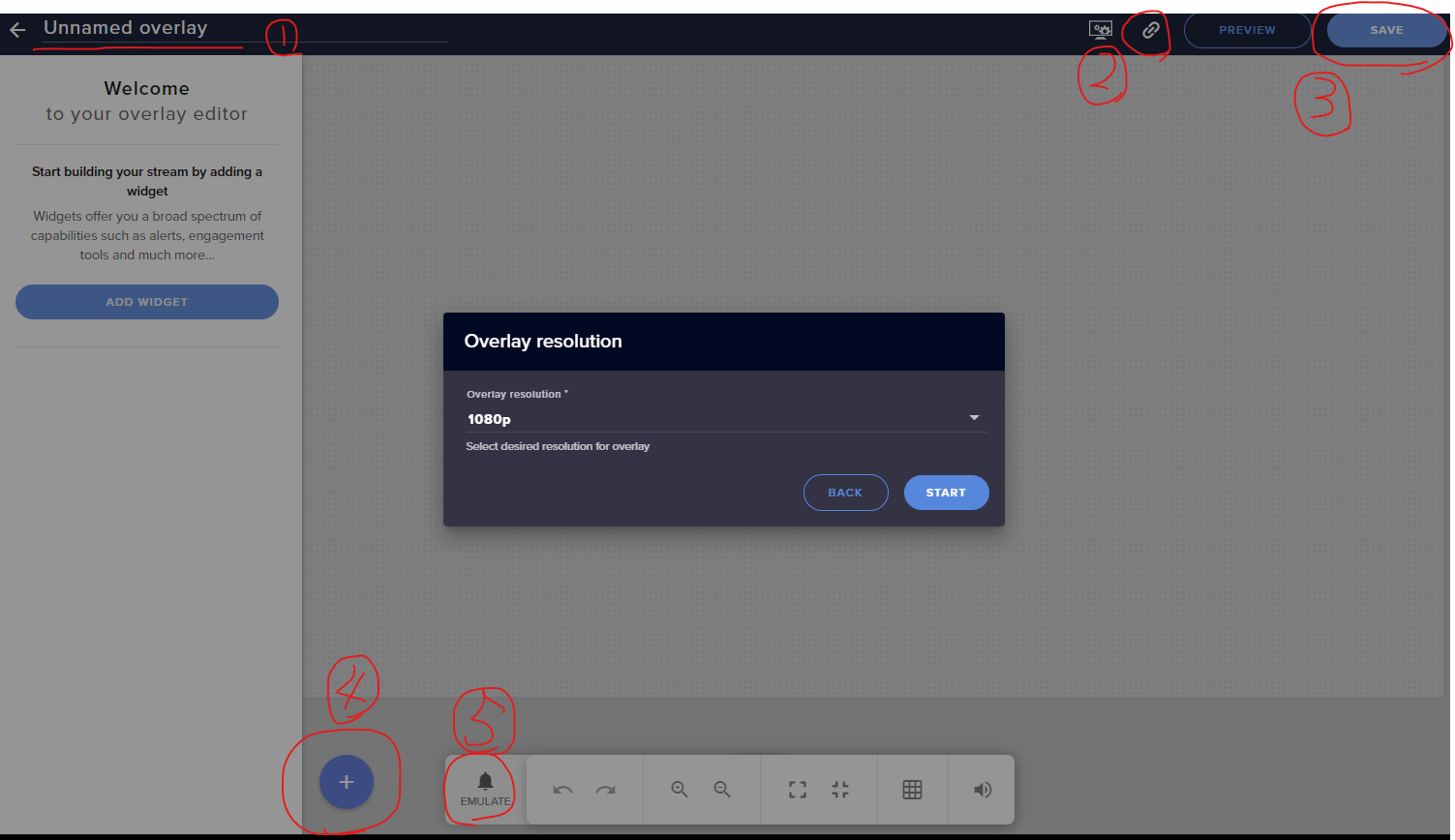
『新しいオーバーレイ』を開くと以下画像の画面になります。
画面中央にあるOverlay resolutionというのは、オーバーレイに必要な解像度を選択してくださいというものなのですが、無難に1080pで設定して問題ありません!多分! 僕は特に問題ありません!

そして上記画像に①~⑤の番号を記入しましたが、今回設定で使用するのはこの5か所ということになります。
以下、番号の解説です。
---------------------------------------------------------
①オーバーレイの名前設定:この画面上で様々な機能設定ができますが、このファイル名を任意で入力する箇所になります。
→ わかりやすいように任意の名前と、設定した日付を入れておくと良いです。 例)〇〇20220919
②ファイルのURLコピーボタン:ここで設定した機能をOBSではブラウザソースとして読み込むため、そのURLをコピーしてくれるボタン
③セーブボタン:ここで設定した機能を保存するためのボタン。追加等作業毎にクリックするようにしましょう!
④要素追加ボタン:このファイルにアラートやスタンプシャワー等機能を設置するときに使うボタン
⑤テストボタン:フォローやサブスク等各イベントが起こった際に要素がどのように動くのかテストする時に押すボタン
→ テストの際はOBSも同時に動きを見た方がいい(ランダム設定した要素は違う動きになることがあるがが問題ない)
では順を追って設定方法を解説していきます!
①オーバーレイの名前設定をする
ここの名前設定ですが実は結構重要で、先ほど『新しいオーバーレイ』を開くの所で画像をお見せしたと思いますが、オーバーレイは数個作ることができます。
気が付かずたくさんのオーバーレイを作ってしまった場合など、自分がメインで使っていたファイルはどれだ?と迷ってしまわないように、管理がしやすい名前を付けましょう!
②ファイルURLをコピーして先にOBSと連動させる
後に⑤のテストを行いますので、先にStreamElementsとOBSを連携させます!
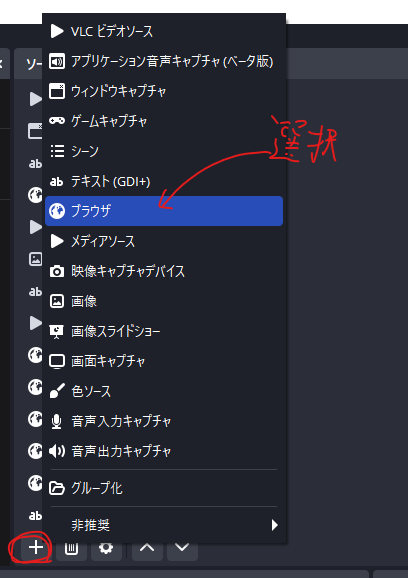
連携方法はいたって簡単で、②のURLコピーボタンをクリックし、OBSのソースに新規のブラウザソースとして追加します。
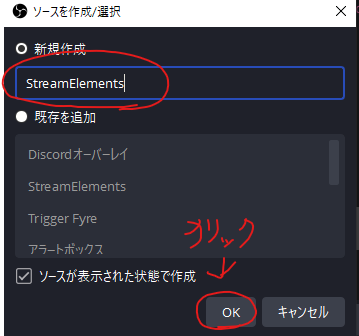
この時もわかりやすいように、OBSのソース名は『Streamelements』等管理がしやすいものにしましょう!
※僕はOBS Studioを利用していますが、他OBSでも同じ設定方法です


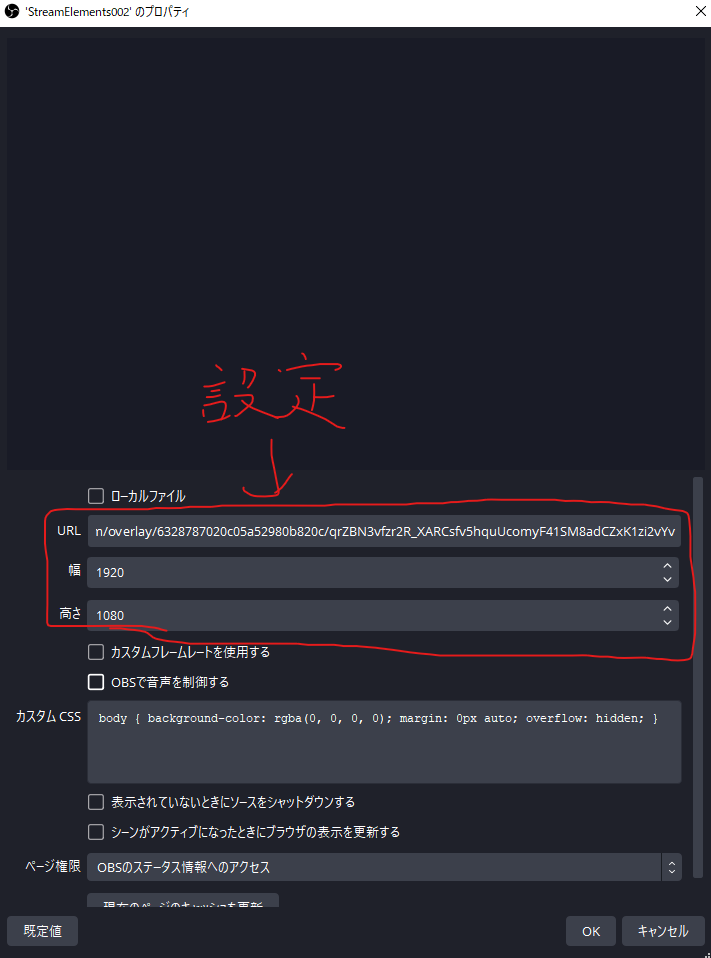
OKボタンをクリックすると、さらに詳細設定画面が表示されますので
URL欄にコピーしたURLを貼り付け、幅を1920 高さを1080と、半角英数字で書き換えます。
こうすることで、StreamElementsで設定した要素がOBS上で全画面に対応してくれます。
※もし対応しない人は、OBSの設定から『映像』を選択し、出力解像度欄に記載されている幅×高さの数字を入力してください。

③を飛ばして・・・
④要素追加ボタンからKappagenを追加する
ここでStreamElements画面に戻り、④の要素追加ボタン(+ボタン)をクリックして『ALERTS』の『Kappagen』をクリックします。
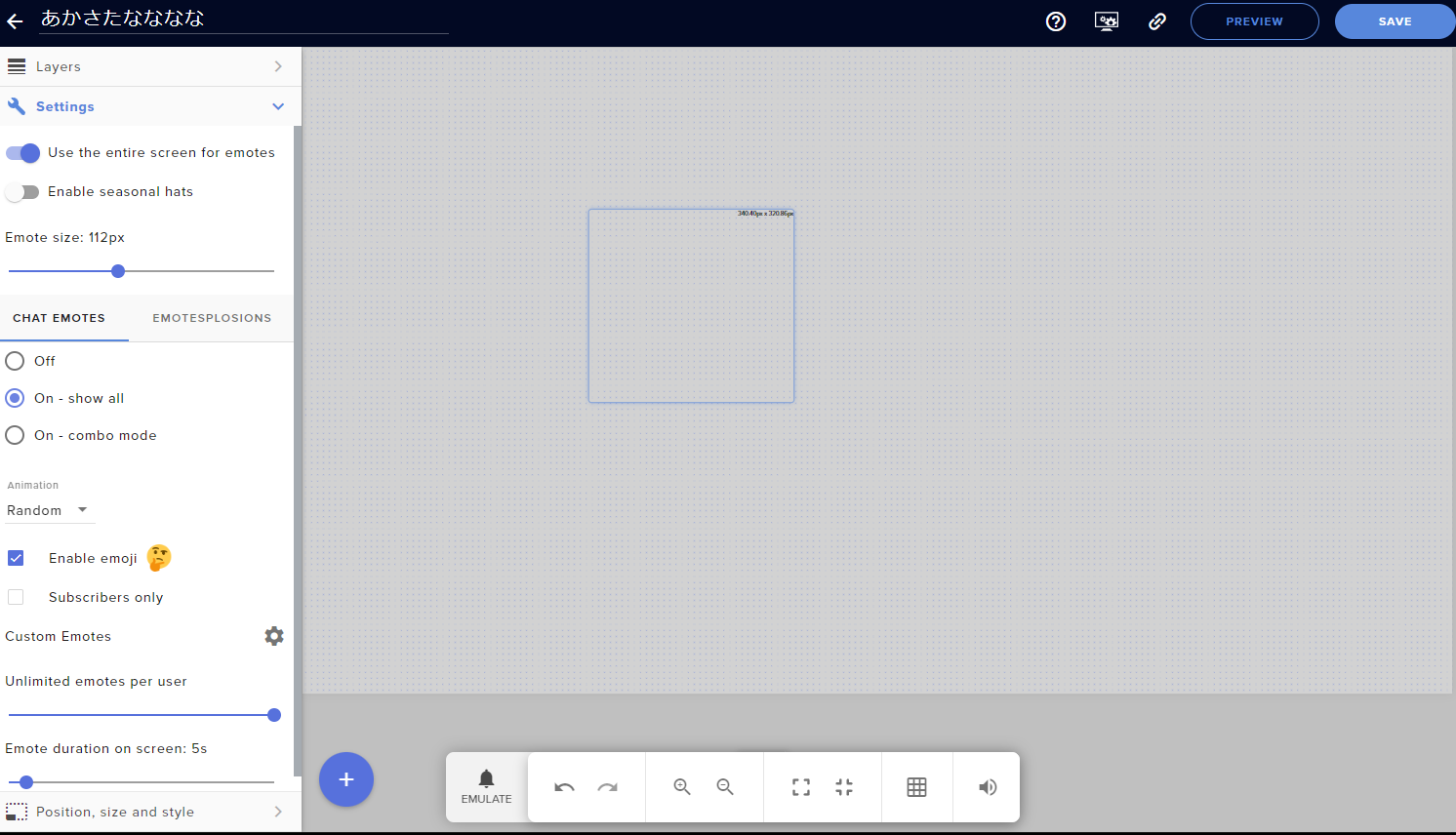
クリックすると以下のようにグレーのキャンパスに青線の枠が表示されますが、今回はこの枠は触らなくても大丈夫です。

ここまで進んだら、画像左欄の説明に入っていきます。
左欄は主に『Layers』と『Settings』と『Position,size and style』の3種に分かれており、各>マークを押すと詳細設定ができる仕組みです。
----------------------------------------------------------
Layersとは・・・+ボタンから追加した要素が並べられ、重なり順等が設定できる
Settingsとは・・・+ボタンで追加した要素の動作等を細かく設定する
Position,size and styleとは・・・+ボタンで追加した各要素の画面内表示サイズや透過比率を設定できる
----------------------------------------------------------
はい。難しいんで今回はSettingsしか触りません!
ただ、Settingsもすべて説明していくとかなりの文字数になってしまうため、今回は僕が設定しているところを抜粋して解説していきます。
Kappagenの設定
実際に僕が設定しているのは大きく分けて『CHAT EMOTES』と『EMOTESPLOSIONS』です。
まずはそれぞれ画像をみていただき、下記の解説に合わせて好みに設定してください。
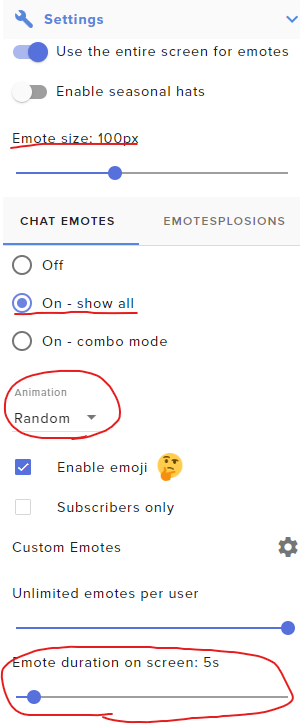
先に『CHAT EMOTES』 基本的な設定画面です。

Emote size・・・表示されるスタンプの大きさを設定する場所
On - show all・・・よくわからないからここ選択でOK
Animation・・・Kappagenが作動した時のアニメーション。テストボタンを押しながら自由に選択。僕はランダム
Emote duration on screen・・・要素の作動時間。デフォルトが5秒だが、好みで調整
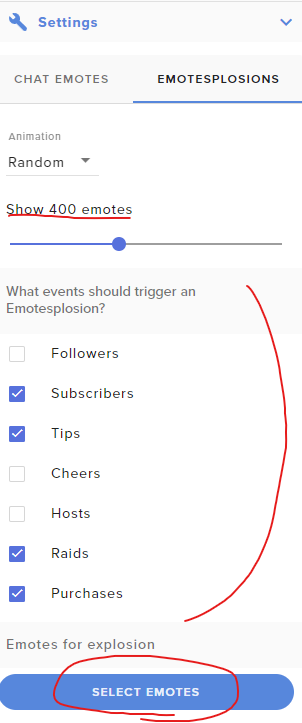
次に『EMOTESPLOSIONS』 さらに細かい設定画面です。

ここでもEmote sizeやAnimationが設定できますが、先に設定していた場合は特に触れる必要ありません。
Show 400 emotes・・・エモートシャワー発生時のスタンプの数を設定(テストを繰り返して好みに設定)
各チェックマーク・・・Kappagenを作動させたいイベントの選択
→ イベントはすべて嬉しいが、特に発生率が低かったりするものを選択しています。
SELECT EMOTES・・・表示させるスタンプを設定できる
→ 例えば自分のスタンプのみ表示させたい! など好みがあると思うので、そういった場合は設定する。
画像を参考に、設定したいものをクリックして青枠を付けた状態で『SUBMIT』をクリックすると設定できます。

Twitchのデフォルトスタンプも多く選択できるので、色合いやキャラクターなど好みに合わせて設定できるので良いですね!
僕は感謝の気持ちを込めて、ハートばかりで設定していますw
SAVEしてテストする
ここまでの設定が完了したら、③のSAVEボタンをクリックし、⑤のテストボタンからエモートをテストし、StreamElements画面とOBS画面の2つで表示確認をしてみてください!
いかがですか?
もし失敗した方、先ほど『EMOTESPLOSIONS』でチェックマークを外した項目でテストしませんでしたか?
その場合、再度『EMOTESPLOSIONS』でチェックマークが入っている項目をクリックしてテストしてみてください!
最後に
ここまで設定できたらあとは実際に配信で動くかどうかです!
テストの際、OBS上で表示されていたら問題なく作動するはずですのでご安心ください!
最後になりますが、この記事が役に立った!という方は是非Twitterでシェアをお願いします!
励みになります✨
また、実際に僕が配信でどのような演出をしているかなど見に来ていただけるとありがたいです!
初見さん・見知らぬRaidも大歓迎ですので、是非遊びに来てください✨
どっとこむTwitchはコチラ → https://www.twitch.tv/dottocomsan
最後までお読みいただきありがとうございました!
みなさん良き配信ライフを✨